【Hexo基础篇】01.认识Hexo并构建本地开发环境
前言
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。 ——Hexo官网
Hexo的优缺点
优点
简单轻便,易于部署
超快速度
一键部署
轻松推送
缺点
默认情况下文件生成在本地,不能多客户端编辑
没有便携的后台管理系统
文件容易丢失
环境搭建
Hexo需要我们提前部署所需要的开发环境,具体如下
Node.js (Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本)
Git
不过为了更好的开发与体验,我们将从头开始准备各种所需的工具
安装文本编辑器(VS Code)
工欲善其事,必先利其器,一个好的文本编辑器是必不可少的,这里我们使用由微软开发的Visual Studio Code作为编辑器。
首先,我们要访问VS Code的官网,点击Download for Windows下载最新的安装包。

下载后进行客户端的安装即可
切换VS Code至中文
正常情况下,我们在安装完成后,第一次打开VS Code,右下角会提示安装语言包。
如果你错过了,可以按照下面的步骤进行手动安装中文语言包。
在VS Code页面按下
Ctrl+Shift+P输入
configure language回车执行选择
中文(简体)并回车执行
配置Hexo运行环境
1.下载Node.js
我们可以前往Node.js官网进行下载,下载和自己系统相配的Node的安装程序,否则会出现安装问题。
由于兼容性问题,我们一般不推荐选择最新版本进行安装,你可以在这里查阅所有旧版本的Node.js列表
Node.js推荐版本:12.19.0
Hexo 版本 | 最低版本 (Node.js 版本) | 最高版本 (Node.js 版本) |
|---|---|---|
6.2+ | 12.13.0 | latest |
6.0+ | 12.13.0 | 18.5.0 |
5.0+ | 10.13.0 | 12.0.0 |
4.1 - 4.2 | 8.10 | 10.0.0 |
4.0 | 8.6 | 8.10.0 |
3.3 - 3.9 | 6.9 | 8.0.0 |
3.2 - 3.3 | 0.12 | 未知 |
3.0 - 3.1 | 0.10 或 iojs | 未知 |
0.0.1 - 2.8 | 0.10 | 未知 |
注意:使用 Node.js 官方安装程序时,请确保勾选 Add to PATH 选项(默认已勾选)
验证安装状态:
打开CMD窗口
输入
node -v,出现版本号提示即为安装成功
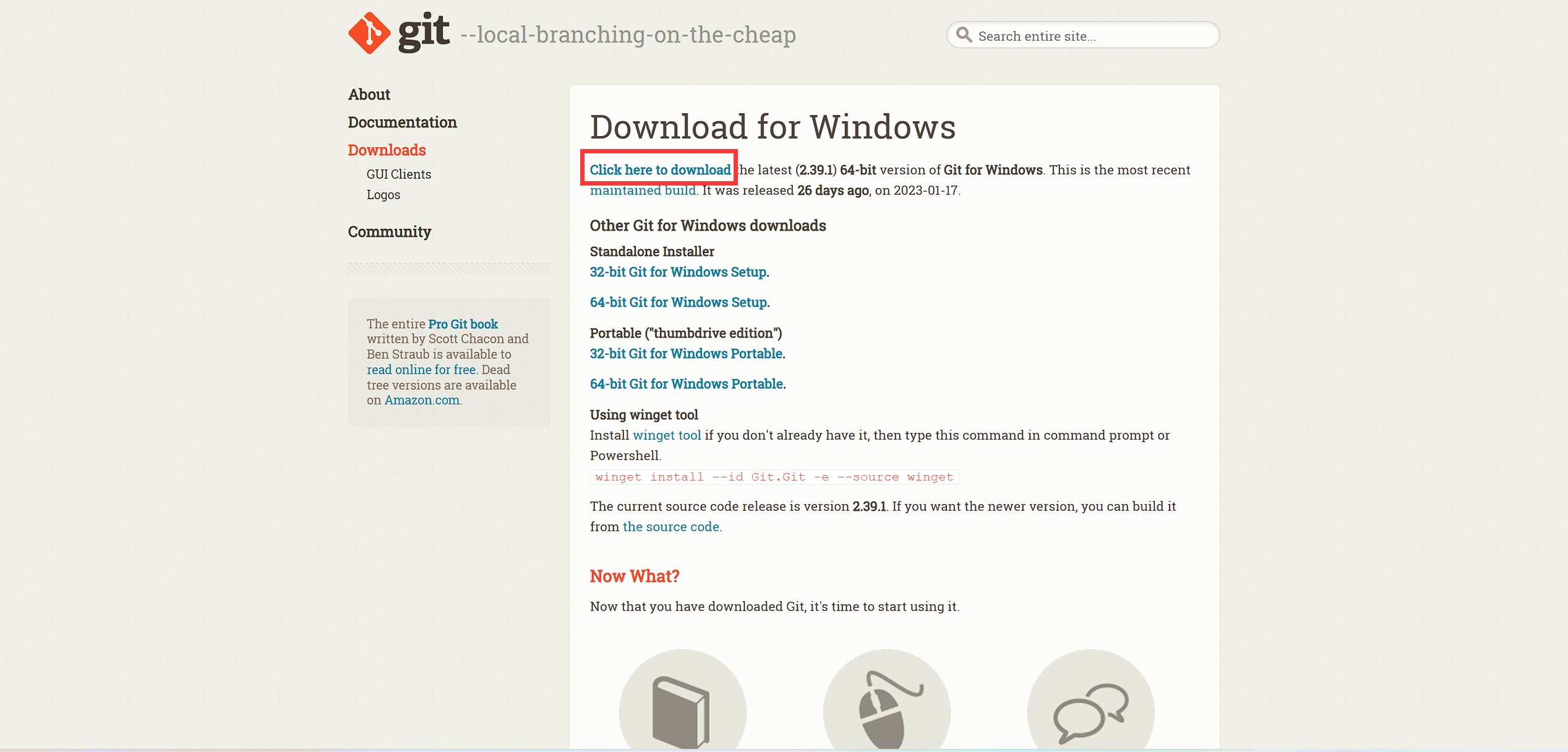
2.安装Git
默认情况下,无需更改Git的安装设置,按照提示安装即可。

3.切换Node.js镜像源
由于Node.js官方源在国内下载过慢,在这里我们可以选择切换到国内镜像源以加快访问与下载速度。
打开CMD窗口
输入
npm config set registry https://registry.npmmirror.com
安装Hexo
打开CMD窗口
输入
npm install -g hexo-cli安装
检测是否成功安装
在CMD窗口输入hexo即可,若出现下面提示即为成功安装

下一篇,我们将学习Hexo的文件目录与配置文件
- 感谢你赐予我前进的力量